如果文章开头先做个小调查,问大家都用的什么浏览器?
不看结果盲测一下,肯定是 Chrome 遥遥领先,特别是在程序员这个群体里面应该占比更高。
我使用谷歌浏览器也近10年了,不是为了在开发过程中测试,基本上不会再用其它浏览器了。
谷歌浏览器之所以这么强大,很大一部分原因就是可以无限使用扩展这个功能,使得浏览器的功能可以不断加强。
所以有时候我们可以称 Chrome 插件,就是 Chrome 浏览器的灵魂,今天我就给大家推荐 6 款 Chrome 灵魂插件。
1、OneTab
相信很多朋友向我一样,工作的时候需要查询大量资料,因此打开了 N 多个网页,比如下面这个图:

Chrome 为了让网页打开速度更快一些,一个页面就是一个独立的进程,这样就会导致一个问题。
打开的页面太多占用太多内存,如果本身电脑性能不高就会导致网页卡死,Onetab 就会很好的解决这个问题。
它会将我们打开的页面合并成一个索引页,这样方便我们点击查看某个页面,同时还不会占用内存。

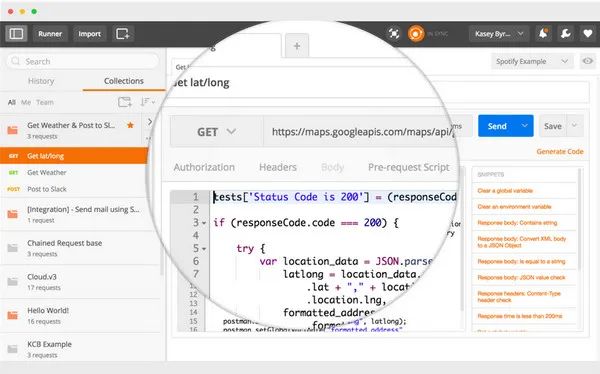
2、Postman
作为一名研发人员,接口测试该是日常工作中最为常见的,Postman 是google 开发的一款功能强大的网页调试与发送网页 HTTP 请求。
支持各种的请求类型:get、post、put、patch、delete 等,也支持在线存储数据,通过账号就可以进行迁移数据。
甚至支持不同的认证机制,包括 Basic Auth,Digest Auth,OAuth 1.0等等。
可以说基本上你想测试的接口,它都支持!

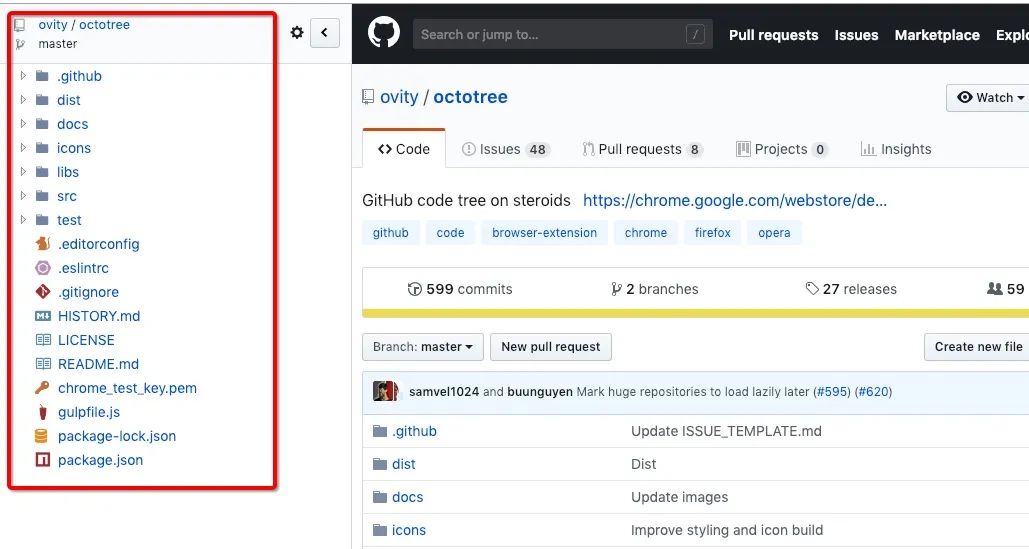
3、Octotree
Octotree 是当之无愧的 Github 神器,强烈的推荐给大家。
查看某个文件是我使用 Github 过程中最苦恼的一个点,需要逐层进入一个目录,然后再逐层退出目录,这样不仅费劲,而且如果网速不太好的话,查看一个文件需要耗费很长时间。
Octotree 的出现能够让 Github 体验提升到一个全新的水平,它能够以树形结构展示 Github 项目,更加易于阅读,能够快速查看某个文件,能够让 Github 像大多数 IDE 那样。

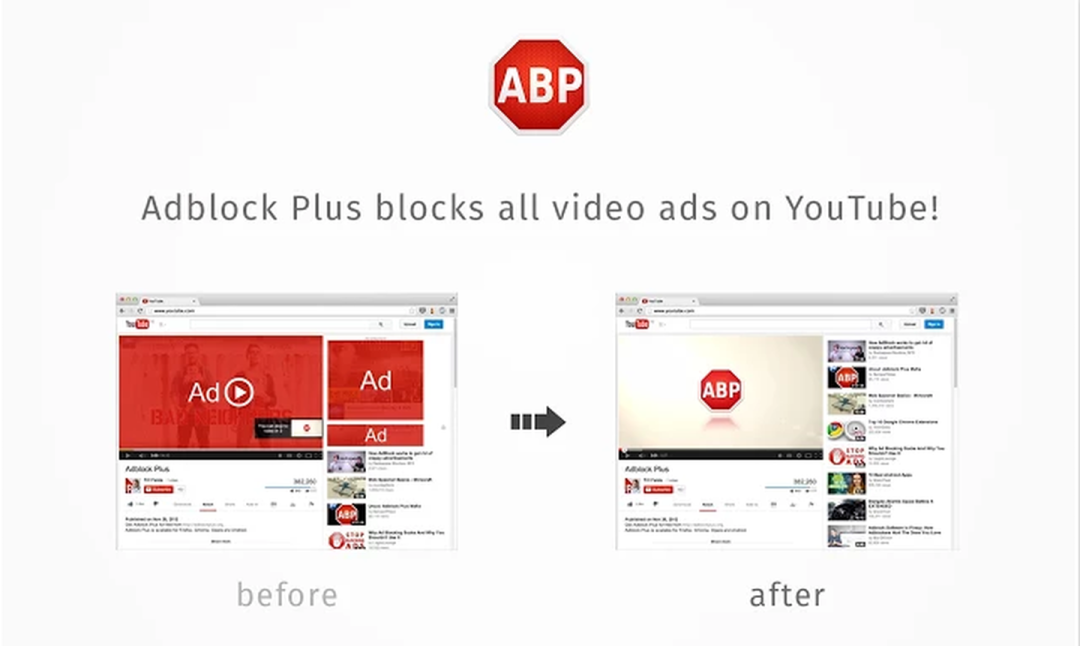
4、Adblock Plus
Adblock Plus 是世界排名第一的免费广告拦截程序,它可以免费拦截网页上的各种广告。
比如:弹出广告、视频广告、横幅广告和伪装成内容的广告。没有广告的页面,看起来真的很清爽。

5、WEB 前端助手
FeHelper 是一个前端开发人员必备的神器。它有非常强大的前端开发工具包,可以满足绝大部分研发需求。
包括JSON格式化、二维码生成与解码、信息编解码、代码压缩、美化、页面取色、Markdown与HTML互转、网页滚动截屏、正则表达式。
还有时间转换工具、编码规范检测、页面性能检测、Ajax接口调试、密码生成器、JSON比对工具、网页编码设置、便签笔记等等。

6、Video Downloader for Chrome
我们在各大网站上看到有趣的视频时,由于某种原因我们想把它下载下来收藏,但是目前来看各位网站都不支持直接下载。
Video Downloader professional 是一款为 Chrome 浏览器用户打造的简单好用的视频下载插件。
该插件在安装以后,我们在浏览视频的时候就可以一键对视频进行解析下载。并且该插件支持主流的视频平台,比如优酷、腾讯视频等。
Video Downloader professional 还拥有操作简单,下载速度快以及支持多个视频同时下载等特色,免去了在下载视频时还需要安装对应客户端的复杂步骤,所以说这是一款宝藏插件。

实际上我 Chrome 浏览器安装了近20多个插件,以上是我平时使用比较多的几款,由于篇幅有限改天给大家继续介绍。
另外,由于众所周知的原因, 大家都不能直接下载 Chrome 插件来使用,因此这里给大家介绍另外一种安装方式。
1、手动下载插件
以上的谷歌插件我都给大家打包下载好了,只需要点击下发卡片关注公众号【Java技术指北】后,在后台回复 007即可获取插件
2、打开扩展程序页面,地址栏输入 chrome://extensions/

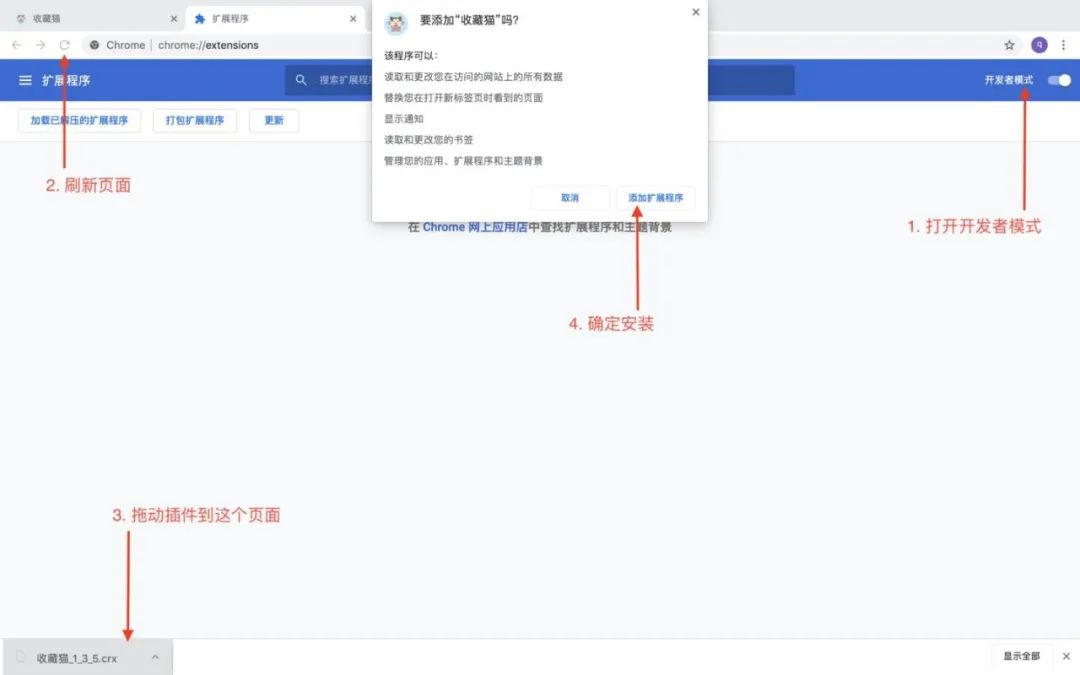
3、在扩展安装页面打开右上角的【开发者模式】按钮,然后刷新页面,将下载好的 .crx 文件拖入扩展安装页面内。


微信扫描二维码,关注一个有故事的程序员
(点击了解: 关于程序员的专属导航!)
Post Directory
